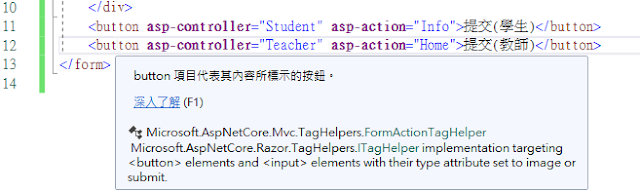
FormActionTagHelper (窗體操作標記幫助程序) : 其非針對原生HTML任何TAG對應的封裝,功能是生成formaction屬性
在<button>、<input type=image>tag中,
用於
控制<form>中在何處提交資料。換言之,可以不一定將action屬性設置URL跳轉固定放在<form>tag層級當中。(一個表單可以提交至不同server上進行處理)

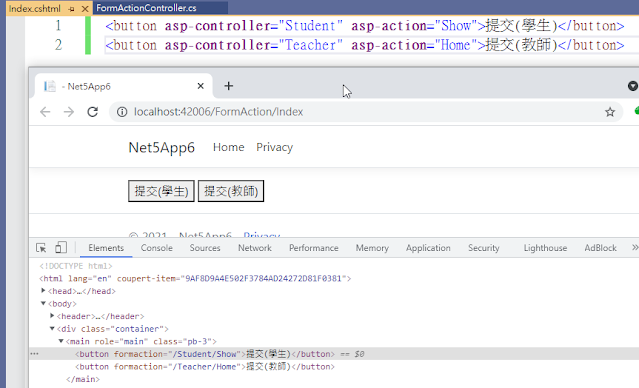
新建好FormActionController跟相應Index檢視
預設我們可以觀察到在<button>有產生對應formaction各自對應不同導向URL

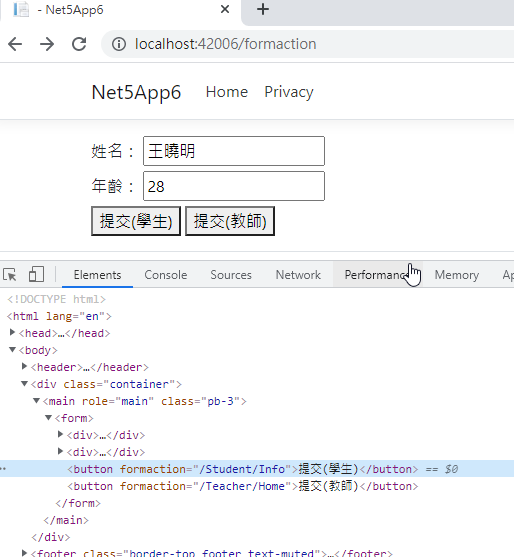
接下來調整一下檢視,提交表單<button>必須放置於<form>裡面才能提交。
新增TeacherController.cs
using Microsoft.AspNetCore.Mvc;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace Net5App6.Controllers
{
public class TeacherController : Controller
{
public string Home(string name, string age)
{
return $"Teacher控制器下的Home Action, 名字:{name},年齡:{age}";
}
}
}
新增StudentController.cs
using Microsoft.AspNetCore.Mvc;
using Net5App6.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace Net5App6.Controllers
{
public class StudentController : Controller
{
public IActionResult Info(string name,string age)
{
ViewBag.Name = name;
ViewBag.Age = age;
return View();
}
}
}
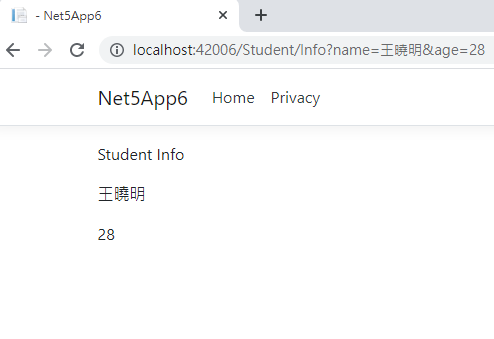
Info View
<div>
<p>Student Info</p>
<p>@ViewBag.Name</p>
<p>@ViewBag.Age</p>
</div>



本篇已同步發表至個人部落格
https://coolmandiary.blogspot.com/2021/08/net-core22formactiontaghelper.html
